PHP Speedy гонить і не сигналить :)
 Давненько я нічого нового не публікував, все займаюсь іншими речами: роблю свою першу тему для вордпресу, вивчаю css та jquery, взявся за сайт присвячего доктору Хаусу, найняв туди контент-менеджера, тепер всі прибутки з того сайту йдуть їй на зарплату, але впевнений, що це швидко окупиться.
Давненько я нічого нового не публікував, все займаюсь іншими речами: роблю свою першу тему для вордпресу, вивчаю css та jquery, взявся за сайт присвячего доктору Хаусу, найняв туди контент-менеджера, тепер всі прибутки з того сайту йдуть їй на зарплату, але впевнений, що це швидко окупиться.
А ще давно я собі намітив в todo’шках, аби оптимізувати код сторінок сайту, бо вони занадто багато займають. Загалом проблема великого розміру коду сторінок властива всім вордпресовським блогам, на які поначіплювано багато плагінів, чи використовують преміум-теми. Колись провіряв по сервісу webo.in свій блог, так він знайшов багато слабких місць і дав довжелезний список рекомендацій, як покращити код сайту і зробити його швидшим та легшим для завантаження.
Коли я то все почав вручну робити, то вже на перших пунктах затикався, бо не знав як додавати ETag / Last-Modified для файлів, зменшувати кількість css та javascript’ів теж непросто, бо не знаєш, чи надовго в тебе той чи інший плагін, який їх використовує. Короче, я забив на то всьо і зрозумів, що ще не доріс до такої оптимізації.
І тут, буквально позавчора натикаюсь на один скрипт, що оптимізує сайти якраз по цим параметрам. А як я втішився, коли побачив, що для wordpress’у вони випустили плагін, що робить всю ручну оптимізацію автоматичною, по натисканню однієї кнопки. Ляпота!
Загалом суть цього плагіну така: він об’єднує всі css-файли в один, всі js скрипти теж в один файл, потім його стискає gzip’ом, додає ETag / Last-Modified для усіх файлів, мініфікує сторінки (minify), додає кешуючі заголовки до всіх файлів, а в наступних версіях навіть обіцяють автоматом збирати CSS-спрайти (CSS Sprites).
І все що треба, так це скачати плагін PHP Speedy, активувати, та перейти на сторінку його налаштувань, де за допомогою підказок ви дізнаєтесь, що треба зробити. На правильних хостингах (яким я вважаю TOPUA.net) нічого не треба змінювати, а ось на більшості прийдеться змінити права доступу на файл конфігу плагіну, та дати права 777 на папку cache цього плагіну, в якій і будуть зберігатись наші оптимізовані css та js файли.
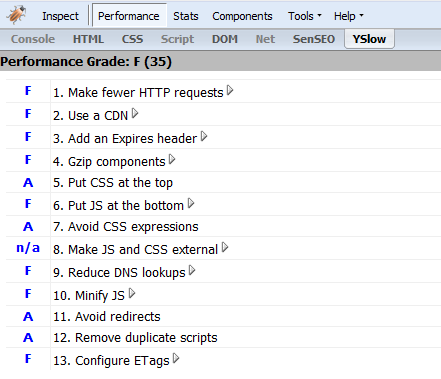
Я коли провірив, то очам своїм не міг повірити. Ось характеристика моєї головної сторінки блогу до оптимізації (дані взяті з плагіну Yslow):

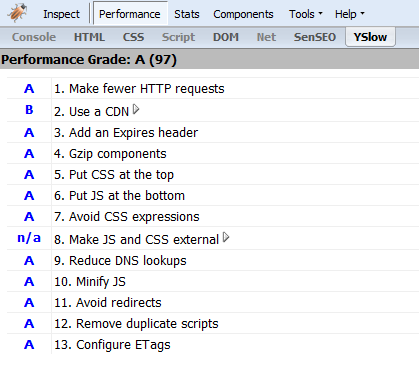
А ось після того, як я натиснув кнопочку ‘Activate’ в плагіні PHP Speedy:

Вражає, правда? (тут А це найвища оцінка а F це найгірша, така американська система оцінок)
І маленька ложечка дьогтю: все кльово, але плагін ще не є релізом і тому трапляютсья деякі недоліки, ось наприклад він не може аналізувати css що включені через @import, але обіцяють і це виправити в наступних версіях.
Пробуйте і ви. Провірити можна на око, а можна отримати і точні дані завдяки аддонам Firebug (вкладка NET) та Yslow.